|
نتائج البحث عن ردود العضو :Admin
عدد النتائج (239)
نتيجة
|
|
04-09-2023 02:19 صباحاً
 تحويل للزين فورو
|
الكاتب :Admin
|المنتدى: الدعم الفني
تحويل للزين فورو
|
الكاتب :Admin
|المنتدى: الدعم الفني
الله يعافيك، عدلت على سكريبت التحويل إلى vb ليحول مباشرة ل XF إصدار جربته على السيرفر المحلي على قاعدة بيانات منتداي. الأمور جيدة ما عدا مشاكل بسيطة في التنسيق فكما تعلم اصدار 3.0.3 يستعمل التنسيق html ولا يمكن الحصول على تحويل كامل من html إلى bb. حولت عضويتك ل vip يمكنك إضافة طلب تحويل في قسم مراسلة الإدارة مع ارفاق رابط تحميل قاعدة البيانات لأعمل عليها. |
|
11-07-2023 11:15 صباحاً
 مشكلة في ظهور الموضوع
|
الكاتب :Admin
|المنتدى: الدعم الفني
مشكلة في ظهور الموضوع
|
الكاتب :Admin
|المنتدى: الدعم الفني
أهلا بك، أخ أحمد لا يوجد دعم هنا لبرنامج المنتدى pbboard هنا موقع دعم سكريبت tview .
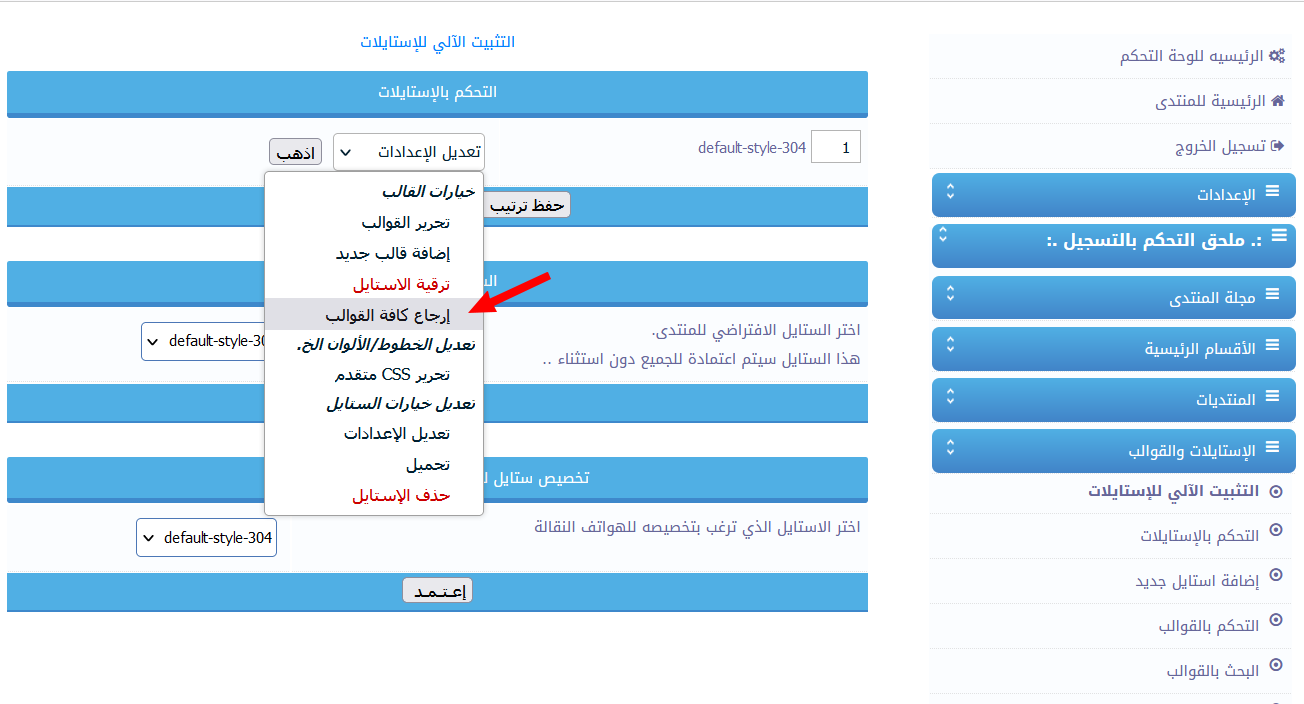
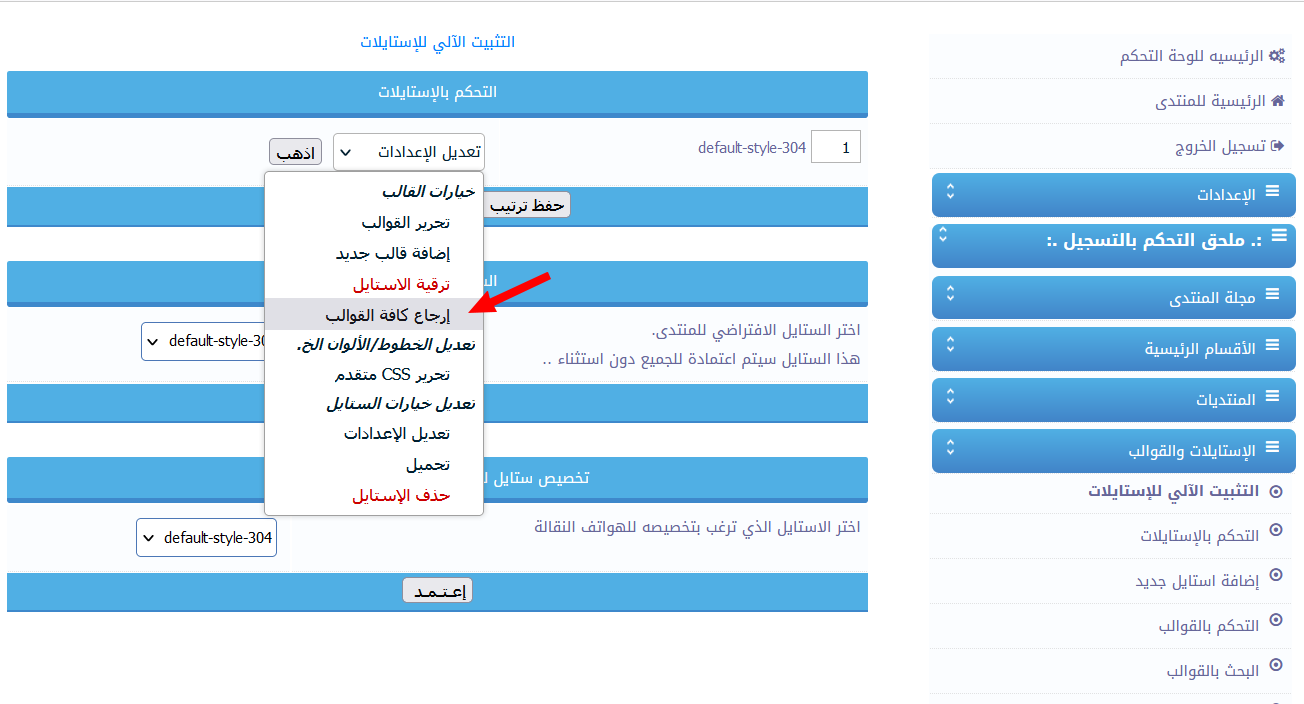
اليك حل مشكلتك اعمل اعادة القوالب كما في الصورة
 |
|
18-06-2023 10:12 مساءً
 ملحق مركز رفع الملفات
|
الكاتب :Admin
|المنتدى: الدعم الفني
ملحق مركز رفع الملفات
|
الكاتب :Admin
|المنتدى: الدعم الفني
وعليكم السلام ورحمة والله وبركاته
الإصدارات متوفرة في مركز الرفع هنا
كلمة السر 12345
هذه النسخة غير متوافقة مع pbb 3.0.4 و php8 |
|
23-02-2023 10:26 مساءً
 اريد رابط الموقع الجديد
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
اريد رابط الموقع الجديد
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
|
|
21-02-2023 10:32 مساءً
 اعلانات ادسنس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
اعلانات ادسنس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
وعليكم السلام ورحمة الله وبركاته
يمكنك إضافة أكواد اإعلانات في مصدر شفرة القالب ل blogbox على المسار التالي
/public_html/application/views/blogbox/index.php
استبدل الكود التالي بكود اعلان 300*250
<a href="#">
<img src="<?php echo base_url(); ?>styles/blogbox/images/300x250.png" width="300" height="250" alt="" /></a>
ولوضع اعلان أعلى الصفحة
ضع كود اعلانك قبل:
<div class="article">
هذا مثال لكود اعلاني متوسط الصفحة
<div style="text-align:center">
<a href="#">
<img src="<?php echo base_url(); ?>styles/dualshock/images/728x90.png" width="728" height="90" alt="ad1" style="border:1px solid #cdcdcd" />
</a>
</div>
|
|
23-10-2021 10:11 صباحاً
 هل من الممكن استخدام المجلة دون منتدى ؟
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
هل من الممكن استخدام المجلة دون منتدى ؟
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
وعليكم السلام
جوابا لسؤالك: لا فهي تستعمل قاعدة بيانات المنتدى. |
|
30-09-2021 03:49 مساءً
 T-View لعرض مواضيع المنتدى كمجلة إصدار 2.5
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
T-View لعرض مواضيع المنتدى كمجلة إصدار 2.5
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: Fo2sh هوا حضرتك مش السكربت مجاني ولا مدفوع ؟
أهلا بك، نعم مدفوع إذا كنت مهتم بالشراء وتجد السعر مرتفع راسلنا للحصول على سعر أقل. |
|
21-09-2021 05:16 مساءً
 تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: عمار @Admin المشاركة الأصلية كتبت بواسطة: Admin المشاركة الأصلية كتبت بواسطة: عمار السلام عليكم ورحمة الله وبركاتة
مرحبا اخى كريم
قمت بااضافة الملفات واضافة
داخل مجلد الصور وبكل اسف لان يتم الطباعة الشعار وايضا الموقع لم يظهر الصور فى المقالات
مجلد الصور لدى على هذا الامتداد
uploads/images/2021
لم يعمل
قمت برفع الملف والصورة ع الرئسية واضافة هذا الكود
اقتبـاس ،،
RewriteRule ^(.*.(gif|jp?g|png))$ watermark.php?image=$1&watermark=watermark.png [NC]
فى ملف .htaccess
تم ختم الصور بالشعار ولكن المشكلة تم ختم كل الصور الموقع الصور المقالات + الصور الشخصية + الوجر + جميع الصور
لست اعرف ما السبب فى ذلك
لماذا لا يعمل ختم للمجلد الصور فقط المقالات
واعتذر ع الازعاج
وعليكم السلام
لم يعمل لديك ممكن بسبب كاش الصور في المتصفح. امسح كاش المتصفح او اكبس Ctrl+F5 لجلب الصور من جديد.
زرت الرابط الخاص بالمقال "وزيرة الخزانة الأميركية تطالب برفع سقف الدين لتجنب "أزمة تاريخية"" امس وكان الطباعة صحيحة على الصور.
اي امر تضيفه لملف htaccess الرئيسي سيطبق على جميع المجلدات. الطريقة الصحيحة فقط في مجلد الصور التي تريد الطباعة عليها.
@Admin
اخى انا متاكد من ذلك عندما يتم اضافة الملفات داخل مجلد الصور ورفع ملف .htaccess
جميع الصور لا تظهر لدى سريفر وينذوز بجربة فية ايضا نفس المشكلة
ودة بيانات ملف .htaccess الرئيسى لدى
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
جربتها اكثر من مرة وايضا رفعت فى جميع المجلدات المسار الصور ونفس المشكلة ع الرئيسة فقط يعمل
انما بداخل لا يعمل ويتم اختفاء جميع الصور
اعتذر ع الازعاج
قمت بتجربة السكريبت سابقا ولم اجد مشكلة.
https://tviewmag.com/forums/img/test.jpg
استخدم سيرفر Unix فهو افضل ل php. |
|
21-09-2021 11:41 صباحاً
 تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: عمار السلام عليكم ورحمة الله وبركاتة
مرحبا اخى كريم
قمت بااضافة الملفات واضافة
داخل مجلد الصور وبكل اسف لان يتم الطباعة الشعار وايضا الموقع لم يظهر الصور فى المقالات
مجلد الصور لدى على هذا الامتداد
uploads/images/2021
لم يعمل
قمت برفع الملف والصورة ع الرئسية واضافة هذا الكود
اقتبـاس ،،
RewriteRule ^(.*.(gif|jp?g|png))$ watermark.php?image=$1&watermark=watermark.png [NC]
فى ملف .htaccess
تم ختم الصور بالشعار ولكن المشكلة تم ختم كل الصور الموقع الصور المقالات + الصور الشخصية + الوجر + جميع الصور
لست اعرف ما السبب فى ذلك
لماذا لا يعمل ختم للمجلد الصور فقط المقالات
واعتذر ع الازعاج
وعليكم السلام
لم يعمل لديك ممكن بسبب كاش الصور في المتصفح. امسح كاش المتصفح او اكبس Ctrl+F5 لجلب الصور من جديد.
زرت الرابط الخاص بالمقال "وزيرة الخزانة الأميركية تطالب برفع سقف الدين لتجنب "أزمة تاريخية"" امس وكان الطباعة صحيحة على الصور.
اي امر تضيفه لملف htaccess الرئيسي سيطبق على جميع المجلدات. الطريقة الصحيحة فقط في مجلد الصور التي تريد الطباعة عليها. |
|
19-08-2021 03:00 صباحاً
 السلام عليكم مساعدة اخ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
السلام عليكم مساعدة اخ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
وعليكم السلام
حسب الصورة المرفقة فأنت تريد الرصيد بصيغة العملة وليس النقاط وتريده في شريط الروابط main_bar
انسخ الكود التالي
<li class="primary_oof">
رصيد البنك:
<?php
$store_fund_pointsArr = explode('|', $PowerBB->_CONF['info_row']['store_fund_points']);
echo $PowerBB->_CONF['member_row']['store_points'] * $store_fund_pointsArr[1] / $store_fund_pointsArr[0];
?>
{$_CONF['info_row']['store_addon_currency']}
</li>
وأضفه لقالب main_bar قبل
<!-- actioddn_find_addons_4 -->
او في مكان آخر حسب ما تريد ظهوره.
|
|
07-08-2021 12:45 صباحاً
 السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali قمت بذلك صديقي ولم تنجح
وضعت لك الحل ولا يوجد غيره. حاول مجددا، قمت بتطبيقه على مجلة الموقع هذا ونجح.
https://tviewmag.com/index.php
شكل رابط الموضوع لدي:
t{id}-{title}
يمكنك طلب تطبيق ذلك لديك عبر منتدى مراسلة الإدارة مع ذكر بيانات حساب ftp. |
|
05-08-2021 01:01 صباحاً
 السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali شكرا على ردك الكريم
احاو فقط توحيد الروابط
لم تنجح الطريقة معي
link.com/8585/threadname
8585 هو thread id
threadname اسم الموضوع
اطبق في موقع vbulletin
يجب التعديل على الملفات المذذكورة في ردي السابق. تجد الملفات في المجلد:
application/views/blogbox
عل فرض استخدام الإستايل blogbox |
|
05-08-2021 12:23 صباحاً
 السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali ولدي استفسار اخر
روابط مواضيع موقعي تغيرت على شكل friendly url (باسم الموضوع) عند تطبيقها على المجلة يظهر الرابط على شكل
link.com/555555/{title}/
كيف يمكن حلها
وضعت الروابط على شكل
{id}/{title}/
لو تستعمل النسخة الخاصة ببرنامج Xenforo يكفي فقط اضافة {title} لشكل الرابط.
إذا تستعمل النسخة الخاصة ب vb أضف {title} لشكل الرابط في إعداد المجلة وأيضاً يجب التعديل على الملفات :
posts_list.php
posts_list_views.php
posts_slider.php
الخاص بالإستايل المستعمل.
تستبدل السطر:
$post->link = $this->config->item('forum_url') . str_replace('{id}', $post->threadid, $this->config->item('html_seo_topic'));
ب
$post->title_seo = trim(strip_tags($post->title));
$post->title_seo = preg_replace('/[^p{L}p{N}s]/u', '', $post->title_seo);
$post->title_seo = str_replace(' ', '-', $post->title_seo);
$post->link = $this->config->item('forum_url') . str_replace('{id}', $post->threadid, $this->config->item('html_seo_topic'));
$post->link = str_replace('{title}', $post->title_seo, $post->link);
ملاحظة:
شكل الرابط في المجلة غير مهم ما دمت تستعمل وسم canonica في المنتدى الرابط المحدد في canonical هو المعتمد في الأرشفة. المهم عند النقر على الرابط في المجلة يقود للموضوع الصحيح في المنتدى. |
|
05-08-2021 12:11 صباحاً
 السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
السلام عليكم , بلجن وردبرس
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali السلام عليكم كيف الحال صديقي هل من طريقة لتثبيت اي اضافة وردبرس على المجلة
وعليكم السلام، الحمد لله بخير،
بالنسبة لسؤالك الجواب غير ممكن فنظام تشغيل المجلة لا علاقة له بسكريبت وردبريس ولا يوجد نظام اضافات في المجلة tview. |
|
29-06-2021 09:29 صباحاً
 تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali تمام صديقي الكود يعمل 100/100 على فايرفوكس
هل من طريقة لتشغيله مع جميع المتصفحات وتحديد كروم
الكود يعمل على الجميع لانه يتم تنفيذه على مستوى السيرفر وليس المتصفح لكن فايرفوكس فقط قادر انه يعرف أن الصورة محولة بصيغة غير امتدادها.
ملاحظة: لا تنس التحكم بضغط الصورة في الملف watermark.php. بدل الرقم 100 ضع 90 او 85 لتحقيق الفائدة بتصغير الصورة. |
|
28-06-2021 01:38 مساءً
 تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali قمت بالتجربة الان , واشتغل معي ختم الصور باللوجو
ولكن عند الحفظ ما تزال الصورة تظهر ك jpg
جرب متصفح فايرفوكس. |
|
28-06-2021 11:16 صباحاً
 تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحويل الصور في المجلة لصيغة webp لتقليل حجمها
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali السلام عليكم
قمت بتجربة الكود الان لم اقم بذلك في اثناء طرح السؤال
الصور لا تعمل بعد تثبيته
وسؤال اخر
هل يمكن تحديد مجلد معين لكي يعمل به
وعليكم السلام
عملت مجلد اسمه img ورفعت الملفات الثلاثة فيه ووضعت صورة test.jpg واضفت موضوع فيه الصورة ولم اجد مشكلة وظهرت الصورة في المجلة. ويمكنك التأكد انه تم تحويلها بحفظها في جهازك.
اقتبـاس ،، هل يمكن تحديد مجلد معين لكي يعمل به
المجلد الذي توضع في الملفات الثلاثة يعمل فيه السكريبت.
|
|
26-05-2021 05:14 مساءً
 أريد تحويل ستايل vb الى pbboard
|
الكاتب :Admin
|المنتدى: الدعم الفني
أريد تحويل ستايل vb الى pbboard
|
الكاتب :Admin
|المنتدى: الدعم الفني
تعتذر منك أخ حسان الحق لا يوجد خدمة تحويل ستايلات الفي بي. حاول في المنتدى الرسمي البرنامج. |
|
09-05-2021 10:46 مساءً
 ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
المشاركة الأصلية كتبت بواسطة: samy مسائك نور وسرور أخي الغالي
هل بالإمكان تنزيل استايل حبر نت من موقعك وإعطائي إياه وسأقوم بإكمال التحويل
لتركيبه على نسخة الجمعية ولك كل الشكر والتقدير ؟
الملحق متوفر في المتجر هنا ويمكنك تثبيته من ملحق التثبيت الآلي للإستايلات.
ستايل حبر نت لبرنامج pbboard |
|
08-05-2021 04:00 صباحاً
 ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
المشاركة الأصلية كتبت بواسطة: samy أسعدك الله في الدارين أخي الغالي ..
أعلم ما تفضلت به أستاذي ولدي خبرة برمجة وتصميم بسيطة ولدي منتديات PB Board طبعا وسبق لي أن قمت بتحويل استايل IP لنسخة Pbboard وطرحته في نفس منتدى الدعم للنسخة ..
لكن قمت بالأمس بتركيب مجلة Tview مع بعض الإضافات الخاصة بكم حفظكم الله ..
وحقيقة المسألة بأني حاليا أقوم بعمل تطوعي تصميم موقع ومنتدى لجمعية تأهيل معاقين بصرياً
وأحتاج لعدد من الأدوات منها غير متوفر أو صعب توفره مما زاد علي مشقة إنجاز العمل
فهل بالإمكان مساعدتي في الحصول على بعض الأمور الموجودة لديكم وإرشادي بخبرتكم
كالاستايل والمجلة مع بعض التعديلات لتتلائم مع مستخدم كفيف مثلا إن أمكن ؟
ولكم مني كل الشكر ومن الله الجزاء
جزاك الله كل خير،
بالطبع سكريبت tview متوفر في المتجر لبرنامج Pbboard ويمكنك الحصول عليه من سكريبت T-View لعرض مواضيع المنتدى pbboard كمجلة v2.5 وجميع الإستايلات مدمجة مع السكريت.
ستايل المنتدى الحالي تحت الإختبار والتعديل وسيتم توفيره في المنتجر عند الإنتهاء. جميع الملحقات المجانية لبرنامج Pbboard الموجودة في المتجر هنا تجدها في ملحق التثبييت الآلي للملحقات. بالنسبة لعمل أشياء جديدة أعتذر فأنا لست متفرغ للبرمجة فهي هواية لا أكثر.
بالتوفيق
|
|
07-05-2021 05:31 صباحاً
 ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
ستايل BlogBox لمجلة tview
|
الكاتب :Admin
|المنتدى: ستايلات مجلة tview
المشاركة الأصلية كتبت بواسطة: samy ستايل جميل ورائع الله يعطيك ألف عافية اخي العزيز
هل هو نفس استايل المنتدى الحالي ؟؟
كيف يمكنني تنزيله لدي لو تكرمت
جزاك ربي كل خير
لا ليس هو، Blogbox هو ستايل مجلة tview محول من الوردبريس يمكنك معاينته على الرئيسية وهو مدمج مع سكريبت مجلة tview لعرض مواضيع المنتدى كمجلة وهذا المنتدى دعم مجلة tview. يمكنك الحصول على الإستايل من MyTheme Shop
الإستايل المستخدم في المنتدى هو حبر نت محول من ستايلات Xenforo المجانية ابحث في الإنترنت تجده. وهو غير متوفر للتحميل بعد ممكن يتوفر بعد فترة بعد تحويل ستايل آخر لإستعماله في المنتدى. |
|
02-05-2021 05:57 صباحاً
 طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
المشاركة الأصلية كتبت بواسطة: مهدي حميد
تم استاذ كريم ، شكراً للجهدك الراقي ..
لاكن استاذ اكو شغله اريد اضيفها ب ملف شخصي للعضو ب ان يظهر يوزر راح ارفقلك مديول
https://s7rjro7.com/xhr.zip
استاذ كريم بلا آمر عليك وطلب صغير استاذ اريد من شخص يضغط ع ملف شخصي يظهر الاسم وجوه يظهر يوزر ب علامة @ مع لون رصاصي فاتح وان لم يكن مسجل اسمه ، هوه يطلع بس يوزر بس اريد اذا كان بس يوزر تطلع علامة @
استاذ طلب هذا واكون ممنون منك كلش استاذ كريم وتعبتك انه
للأسف لا أستطيع أن أفيدك بعمل ذلك. |
|
01-05-2021 09:48 مساءً
 طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
مكن تعديلك غير صحيح، ارفق ملف المديول الخاص بالتسجيل |
|
01-05-2021 06:49 مساءً
 طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
طلب صغير من استاذ كريم
|
الكاتب :Admin
|المنتدى: الدعم الفني
وعليكم السلام
الحل ليس في قواعد البيانات ، التحكم بذلك بواسطة ملفات السكريبت. راجع ملف مديول التسجيل. |
|
22-04-2021 11:06 مساءً
 السلام عليكم
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
السلام عليكم
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
وعليكم السلام، الحمد لله بخير.
ليس في الفريمورك codeignitor شيء يتعلق بذلك. هذا الأمر يتم في مجلد الصور ويجب ان تكون الصورة على نفس السيرفر.
يمكنك الإستفادة من سكريبت إضافة العلامة المائية لكل الصور بإستعمال htaccess الموجود على هذا الرابط
ترفع 3 ملفات لمجلد حفظ الصور وهي:
.htaccess
watermark.php
watermark.png
بعد ان تحرر الملف watermark.php وتستبدل
imagejpeg($image, NULL, 100); // use best image quality (100)
ب
imagewebp($image, NULL, 85); // use best image quality (100)
الملف مرفق معدل جاهز. إذا لا تريد طباعة على الصور حرر الملف watermark.png وامسح الصورة.
تنبيه هذه العملية قد تزيد استعمال موارد السيرفر.
إذا تستعمل cloudflare قد لا يظهر التأثير بسبب الكاش في كلاودفلير الحل مسح كاش كلاودفلير.
لن يتغير امتداد الملفات في المجلة وإنما يتغير صيغة الصورة وحجمها يقل. للتأكد أن السكريبت يعمل تنقر بالماوس اليمين على الصورة وتختار Save Image As
سيظهر حفظ الصورة بالصيغة الجديدة webp
تم تطوير السكريبت ووضعه في موضوع مستقل تابع على الرابط التالي:
https://tviewmag.com/forums/t285 |
|
18-04-2021 08:56 مساءً
 كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
المشاركة الأصلية كتبت بواسطة: khaled ali ما شاء الله عليك
مبدع وفنان
تحياتي وتقديري لك
كيف اقدر اتواصل معك بشكل سريع
إذا بخصوص سكريبت tview الأفضل تضع موضوع هنا ممكن يفيد الأخرين. لا استعمل كثير مواقع التواصل هذا رابط صفحة لي على الفيسبوك |
|
18-04-2021 01:59 صباحاً
 كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
خلص انسى الطريقة في الرد السابق وجدت طريقة إضافة الإستعلام من نفس الهاك الذي ارفقته.
الكود أصبح
<meta property="og:title" content="$threadinfo[title]" />
<meta property="og:description" content="$vboptions[description]" />
<meta property="og:type" content="article" />
<meta property="og:locale" content="ar_AR"/>
<meta property="og:site_name" content="$vboptions[bbtitle]"/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@twittteraccount" />
<meta name="twitter:title" content="$threadinfo[title]" />
<meta name="twitter:description" content="$vboptions[description]" />
<meta name="twitter:domain" content="$domain"/>
<if condition="$og_image">
<meta name="twitter:image" content="$og_image" />
<meta property="og:image" content="$og_image" />
<link rel="image_src" type="image/jpeg" href="$og_image" />
<else />
<meta name="twitter:image" content="https://png.pngtree.com/png-clipart/20190604/original/pngtree-creative-company-logo-png-image_1420804.jpg" />
<meta property="og:image" content="https://png.pngtree.com/png-clipart/20190604/original/pngtree-creative-company-logo-png-image_1420804.jpg" />
<link rel="image_src" type="image/jpeg" href="https://png.pngtree.com/png-clipart/20190604/original/pngtree-creative-company-logo-png-image_1420804.jpg" />
</if>
<meta property="og:image:width" content="320" />
<meta property="og:image:height" content="330" />
تعدل على الكود كما تريد مثلا
https://png.pngtree.com/png-clipart/20190604/original/pngtree-creative-company-logo-png-image_1420804.jpg
هي الصورة الإفتراضية في حال عدم وجود صورة في الموضوع.
وتستورد الهاك في الملف المرفق. |
|
18-04-2021 12:37 صباحاً
 كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
هذه فكرة وانت تعدل عليها كما تريد بخبرتك بالفي بي
تحرر القالب headinclude وتضيف كود Opeg graph protocol إذا ليس لديك
<meta property="og:title" content="$threadinfo[title]" />
<meta property="og:description" content="$vboptions[description]" />
<meta property="og:type" content="article" />
<meta property="og:locale" content="ar_AR"/>
<meta property="og:site_name" content="$vboptions[bbtitle]"/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@twittteraccount" />
<meta name="twitter:title" content="$threadinfo[title]" />
<meta name="twitter:description" content="$vboptions[description]" />
<meta name="twitter:domain" content="$domain"/>
<meta name="twitter:image" content="$og_image" />
<meta property="og:image" content="$og_image" />
<link rel="image_src" type="image/jpeg" href="$og_image" />
<meta property="og:image:width" content="320" />
<meta property="og:image:height" content="330" />
بعد
<if condition="$show['threadinfo']">
وتحمل الملف showimage.php وتضعه في مجلد المنتدى بعد ان تقوم بتحريرة ووضع بيانات الإتصال بقاعدة البيانات في الأسطر الأولى منه.
سيكون رابط الصورة كالتالي
"showimage.php?id=".$threadinfo['threadid'];
والأفضل وضع رابط الملف السابق كاملا حسب الدومين ومجلد المنتدى إذا وجد كالتالي:
"https://domain.com/vb/showimage.php?id=".$threadinfo['threadid'];
|
|
17-04-2021 09:08 مساءً
 كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
لست خبير بهاكات ال في بي ولكن هذا الكود تدخل عليه نص الموضوع بالمتغير text يطلع لك رابط الصورة بالمتغير $img
<?php
$text = ' '; ';
$no = 1;
$text = @ preg_replace("#\[img\](([^ \n\r]+?))\[\/img\]#si", "<img src=\"\\1\" />", $text);
$invalid_chars = array('"', '#39;', '"', "'", '\\');
$i = 0;
$images = array();
preg_match_all("/src=([\"'])?((?(1).*?|\S+))(?(1)\1)/", $text, $images);
$length = sizeof($images[2]);
if ($length == 0) {
$src = '';
}
else {
foreach ($images[2] as $src) {
$i++;
if ($no == $i && $length > 1) {
break;
}
}
}
$img = $src;
$img = str_replace($invalid_chars, '', $img);
echo $img;
?>
|
|
17-04-2021 01:26 صباحاً
 كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
كيف يمكن الاستفادة من خاصية جلب الصور
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
وعليكم السلام، الحمد لله بخير.
الكود المستخدم لجلب الصورة موجود في ملف fetch.php في موضوعك السابق. حيث $text هو نص الموضوع. no رقم الصورة من الموضوع.
|
|
12-04-2021 09:01 مساءً
 تعديل على قالب blogbox
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تعديل على قالب blogbox
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تحرر الملف index.php الخاص بالإستايل وتستبدل السطر
<?php $this->load->view('blogbox/posts_list'); ?>
ب
<?php if (isset($home)) { ?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="container">
<br />
<div id="load_data"></div>
<div id="load_data_message"></div>
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<script>
$(document).ready(function(){
var limit = 7;
var start = 0;
var action = 'inactive';
function load_country_data(limit, start)
{
$.ajax({
url:"fetch.php",
method:"POST",
data:{limit:limit, start:start},
cache:false,
success:function(data)
{
$('#load_data').append(data);
if(data == '')
{
$('#load_data_message').html("<p style='clear:both;text-align:center' class='error'>لا يوجد بيانات</p>");
action = 'active';
}
else
{
$('#load_data_message').html("<p style='clear:both;text-align:center'><img src='loading.gif'></p>");
action = "inactive";
}
}
});
}
if(action == 'inactive')
{
action = 'active';
load_country_data(limit, start);
}
$(window).scroll(function(){
if($(window).scrollTop() + $(window).height() > $("#load_data").height() && action == 'inactive')
{
action = 'active';
start = start + limit;
setTimeout(function(){
load_country_data(limit, start);
}, 3000);
}
});
});
</script>
<?php
}else{
$this->load->view('blogbox/posts_list');
}
?>
حمل الملف المرفق واستخرج الملفات منه وعدل على الملف fetch.php حسب رابط المجلة ورابط المنتدى وبيانات قاعدة البيانات.
ارفع الملفات لمجلد المجلة.
fetch.php
loading.gif
لمجلد المجلة |
|
12-04-2021 04:43 مساءً
 تعديل على قالب blogbox
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
تعديل على قالب blogbox
|
الكاتب :Admin
|المنتدى: أخبار والدعم الفني لمجلة tview
وعليكم السلام، الحمد لله بخير.
يوجد على الرابط التالي شرح عملها
https://www.webslesson.info/2017/03/load-content-while-scrolling-with-jquery-ajax-php.html
لا ينصح بعمل طريقة العرض مثلما طلبت، وجود تعدد الصفحات صديق لمحركات البحث أما scroll فسيء للأرشفة وسيء ل أدسينس.
يمكن تنفيذ بالشرح الموجود على الرابط ساحاول لك في ذلك. |


 ';
';